Two dimensional digital images come in two fundamental types: vector graphics and pixel graphics. Each have distinct characteristics and uses.
Pixel Graphics (aka Raster Graphics)
Pixel graphics, or raster graphics, are composed of individual coloured squares called pixels, a bit like the image above. Each pixel has a specific color, and when combined, they form images.
Pixel graphics are resolution-dependent and their quality degrades when resized (especially enlarged), leading to pixelation (pixels may become visible or the image blurred).
Common formats include JPEG, PNG, TIFF and BMP. Photographs, digital paintings, and detailed artwork are usually created as pixel graphics. They are edited using raster graphic software like Adobe Photoshop, GIMP, or MS Paint. They differ from vector graphics in that pixel-based images cannot be infinitely scaled without losing quality.
Some pixel graphics remain uncompressed to preserve image quality (lossless) e.g. TIFF, while many formats are compressed to reduce file sizes (lossy) e.g. JPG, PNG.

Vector Graphics
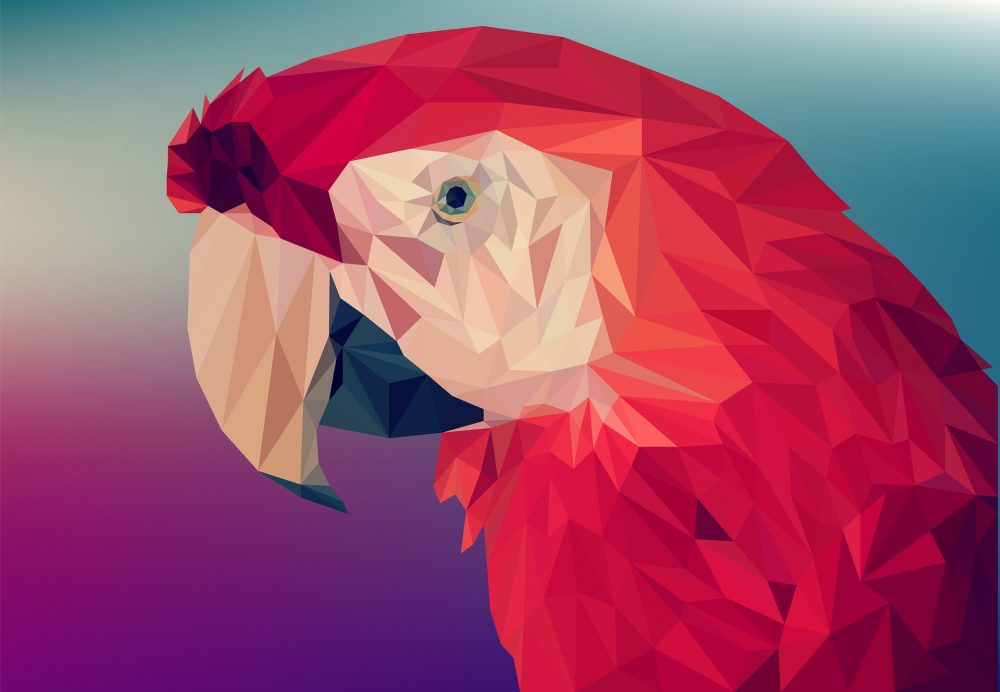
Vector graphics can be represented by mathematical equations which define shapes and lines. Like fonts, these images can be scaled to any size without losing quality; they are completely independent from issues of resolution.
Vector graphics are composed of what we call “paths”, which are defined by points, lines, and curves. Common vector formats include SVG (Scalable Vector Graphics) and AI (Adobe Illustrator).
Vector graphics are ideal for logos, icons, illustrations, and any artwork where smooth lines and scalability are essential. They are editable and can be manipulated using vector graphic software, allowing precise control over shapes, colors, and gradients.
Vector graphics can be displayed on the web in SVG format but most often, vector originated images are converted to pixels (e.g. JPEG) for presentation online.
So to sum up, vector graphics use maths to create scalable, resolution-independent images, suitable for logos and illustrations, while pixel graphics are composed of individual squares (pixels) and are resolution-dependent, making them ideal for detailed photographs and digital art.
The choice between vector and pixel graphics depends upon the work at hand, considering factors like scalability, detail, and flexibility of editing.